「このページについて」(以下aboutページ)の更新しました。
以前、収益云々を書いたのでそれに関する変更のついでに、もはや一体いつの技術で作られたかわからないこのaboutページを見た目そのままにHTML5準拠のHTMLにしました。
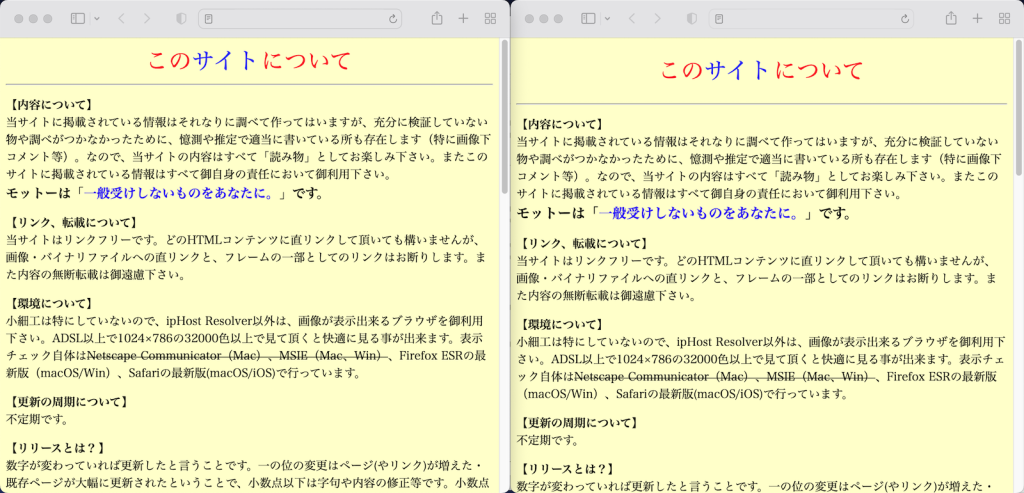
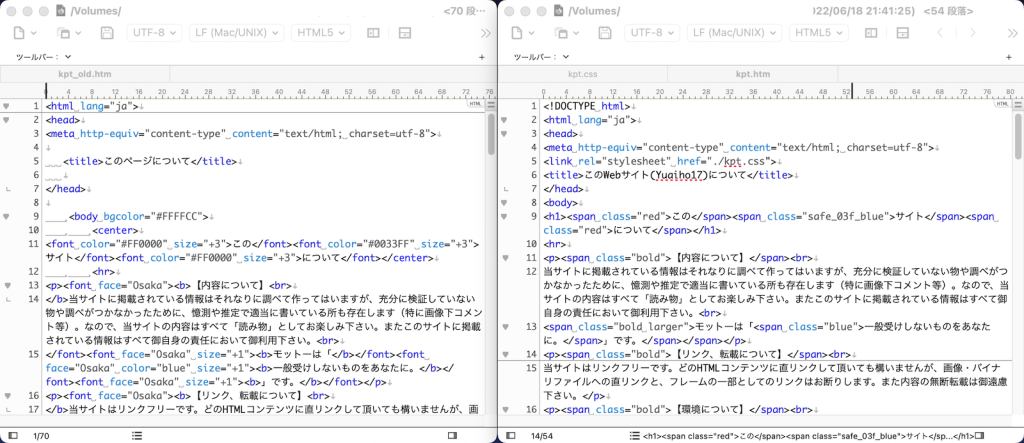
こんな感じに変わっています。上画像がレンダリング後のBefore → Afterで、下画像がHTMLファイルのBefore→Afterです。
レンダリング後の見た目は殆ど変わってませんが、HTMLソースとしては割と綺麗になったんじゃないかなーと思います。


HTMLソースはキャプチャ後に、W3C Validatorでエラー修正したため現在と完全に同一ではありません。
ほぼ見た目そのままに移植できていますが、ページの1番上はHTML5にしてからは<h1>タグに統一してるので、ページトップに関しては旧来と比較するとレイアウトのズレが出てきてしまっていますね。
私のサイトは全体的に文字装飾の種類が少ないです。そのためCSSの書き方を工夫すれば4〜7割のHTMLタグは置換でリプレースできてしまっています。
工夫とは例えばCSSに下記のようなセレクタを書いておくと、前者は<p align=”center”>を<p class=”center”に置換するだけで同じような効果が出るようになります。後者は<b>を<span class=”bold”>で置換すれば大体OKです。まぁfontタグに色々入ってると手動で書き換えざるえませんが。
この方法はもしかしたら邪道かもしれないですが、とりあえずValidaterは何も言ってきませんでした。
p.center{
text-align: center;
}
span[class*="bold"]{
font-weight: bold;
} HTML5準拠に直してるのはCSSでレイアウト調整などをするほうが表現が多彩で楽ですし、継続利用するメリットが無い古い技術を使い続けるのが嫌だからですねー。
デザインが前世紀そのまんまなのは半分はこだわり、半分は新しいレイアウトや配色を考えるのが面倒臭いからですね。
前者のこだわりというのは古いサイトのように見えて中身は現代のものを使うことですね。スチームパンク的なやつです。まぁ謎のこだわりですね。古いこと自体は装う必要もない事実ですが。
後者のレイアウト考えるの面倒くさい問題ですが、実はこのサイトは一応オリジナルデザインです。まぁ実際は何も考えずに書き殴ったに近いんですが、古いながらも割と完成されているので考え直すのが面倒なんですよね。というかフォーマット考えるぐらいならCMSにしてますしね。
(※トップのカウンタの画像は素材集です。)
HTML5云々と書いてますが、HTML5自体は2021年にとっくにオワコンで、今はHTML Living Standardが現行なことは実は知ってます。
ただ、Living Standardに関しては今の所Validatorが見当たらないのと、どのみち古いコンテンツはHTML4すら怪しいです。また、特に凝ったことしてないので、HTML5とHTML Living Standardに差分があってもそんな簡単に抵触しねーだろ、と思ってるのでとりあえず5準拠ということでまぁいいやってなってます。
この準拠作業はMy Computersでは何回もやりましたが、意外と地味に面倒くさいです。なので更新する予定の無いページや調整面倒くさいページは放置しています。
実際、My Computersでも廃棄済機や引退機はマシン同様、HTMLも放置プレイですね。